 |
DirectOutput
DirectOutput framework R3 for virtual pinball cabinets.
|
 |
DirectOutput
DirectOutput framework R3 for virtual pinball cabinets.
|
Displays parts of a bitmap as a animation on a matrix of AnalogAlpha elements. Check the docu on the other bitmap effects for more details on these effect types.
A configuration section for AnalogAlphaMatrixBitmapAnimationEffect might resemble the following structure:
AnalogAlphaMatrixBitmapAnimationEffect has the following 20 configurable properties:
The animation behaviour defines if a animation should run only once, run in a loop or continue at its last position when triggered.
The property AnimationBehaviour accepts the following values:
The number of frames for the whole animation.
The animation frame duration in miliseconds. Defaults to 30ms if not set.
The direction in which the effect will step formward through the source image to get the next frame of the animation.
The property AnimationStepDirection accepts the following values:
The size of the step in pixels or frames (depending on the AnimationStepDirection) to the next frame of the animation.
The bitmap file pattern which is used to load the bitmap file for the effect.
Nested Properties
The following nested propteries exist for BitmapFilePattern:
The number of the frame to be displayed.
The height of the the part of the bitmap which is to be displayed. -1 selects the fully height resp. the remaining height from the BitMapTop position.
The left boundary in pixels of the the part of the bitmap which is to be displayed.
The top of the the part of the bitmap which is to be displayed.
The width in pixels of the the part of the bitmap which is to be displayed. -1 selects the fully width resp. the remaining width from the BitMapLeft position.
The data extract mode which defines how the data is extracted from the source bitmap.
The property DataExtractMode accepts the following values:
Fade (active and inactive values/color will fade depending on trigger value) or OnOff (actvice value/color is used for trigger values >0, otherwise inactive value/color will be used).
The property FadeMode accepts the following values:
The height in percent of the target area for the effect (0-100).
The number of the target layer for the effect.
The left resp. X position of the upper left corner in percent of the target area for the effect (0-100).
The name of the item.
The top resp. Y position of the upper left corner in percent of the target area for the effect (0-100).
The name of the toy which is controlled by the effect.
The width in percent of the target area for the effect (0-100).
Displays a defined part of a bitmap on a area of a AnalogAlpha Matrix.
A configuration section for AnalogAlphaMatrixBitmapEffect might resemble the following structure:
AnalogAlphaMatrixBitmapEffect has the following 15 configurable properties:
The bitmap file pattern which is used to load the bitmap file for the effect.
Nested Properties
The following nested propteries exist for BitmapFilePattern:
The number of the frame to be used (for animated gifs).
The height of the the part of the bitmap which is to be used.
The left boundary of the the part of the bitmap which is to be used.
The top of the the part of the bitmap which is to be used.
The width of the the part of the bitmap which is to be used.
The data extract mode which defines how the data is extracted from the source bitmap.
The property DataExtractMode accepts the following values:
Fade (active and inactive values/color will fade depending on trigger value) or OnOff (actvice value/color is used for trigger values >0, otherwise inactive value/color will be used).
The property FadeMode accepts the following values:
The height in percent of the target area for the effect (0-100).
The number of the target layer for the effect.
The left resp. X position of the upper left corner in percent of the target area for the effect (0-100).
The name of the item.
The top resp. Y position of the upper left corner in percent of the target area for the effect (0-100).
The name of the toy which is controlled by the effect.
The width in percent of the target area for the effect (0-100).
Does create random flickering with a defineable density, durations and value within the spefied area of a matrix.
A configuration section for AnalogAlphaMatrixFlickerEffect might resemble the following structure:
AnalogAlphaMatrixFlickerEffect has the following 15 configurable properties:
The active value.
The density if the flickering in percent.
Fade (active and inactive values/color will fade depending on trigger value) or OnOff (actvice value/color is used for trigger values >0, otherwise inactive value/color will be used).
The property FadeMode accepts the following values:
The fade down duration in milliseconds for a single flicker/blink of a element.
The fade up duration in milliseconds for a single flicker/blink of a element.
The height in percent of the target area for the effect (0-100).
The inactive value.
The number of the target layer for the effect.
The left resp. X position of the upper left corner in percent of the target area for the effect (0-100).
The max duration in milliseconds for a single flicker/blink of a element.
The min duration in milliseconds for a single flicker/blink of a element.
The name of the item.
The top resp. Y position of the upper left corner in percent of the target area for the effect (0-100).
The name of the toy which is controlled by the effect.
The width in percent of the target area for the effect (0-100).
Same kind of effect like the RGBAMatrixShift effect, but for AnalogAlpha elements (just about everything which is not a RGBA element).
A configuration section for AnalogAlphaMatrixShiftEffect might resemble the following structure:
AnalogAlphaMatrixShiftEffect has the following 13 configurable properties:
The active Value.
Fade (active and inactive values/color will fade depending on trigger value) or OnOff (actvice value/color is used for trigger values >0, otherwise inactive value/color will be used).
The property FadeMode accepts the following values:
The height in percent of the target area for the effect (0-100).
The inactive Value.
The number of the target layer for the effect.
The left resp. X position of the upper left corner in percent of the target area for the effect (0-100).
The name of the item.
The acceleration for the shift speed in percent of the effect area per second.
The shift direction (Left, Right, Up, Down).
The property ShiftDirection accepts the following values:
The shift speed in percentage of the effect area (Left, Top, Width, Height properties) per second .
The top resp. Y position of the upper left corner in percent of the target area for the effect (0-100).
The name of the toy which is controlled by the effect.
The width in percent of the target area for the effect (0-100).
Sets the spefied area of matrix to the specified values depending on the trigger value.
A configuration section for AnalogAlphaMatrixValueEffect might resemble the following structure:
AnalogAlphaMatrixValueEffect has the following 10 configurable properties:
The active value.
Fade (active and inactive values/color will fade depending on trigger value) or OnOff (actvice value/color is used for trigger values >0, otherwise inactive value/color will be used).
The property FadeMode accepts the following values:
The height in percent of the target area for the effect (0-100).
The inactive value.
The number of the target layer for the effect.
The left resp. X position of the upper left corner in percent of the target area for the effect (0-100).
The name of the item.
The top resp. Y position of the upper left corner in percent of the target area for the effect (0-100).
The name of the toy which is controlled by the effect.
The width in percent of the target area for the effect (0-100).
This effect controlls sets the value and alpha channel of a analog alpha toy based on the trigger value.
Dependinging on the FadeMode property the effect sets the value of the target layer either to the active inactive value in OnOff mode or a mix of the value in Fade mode.
A configuration section for AnalogToyValueEffect might resemble the following structure:
AnalogToyValueEffect has the following 6 configurable properties:
The active value and alpha channel between 0 and 255.
Fade (active and inactive color will fade depending on trigger value) or OnOff (actvice color is used for triger values >0, otherwise inactive color will be used).
The property FadeMode accepts the following values:
The inactive value and alpha channel between 0 and 255.
The layer number.
The name of the item.
The name of the AnalogToy.
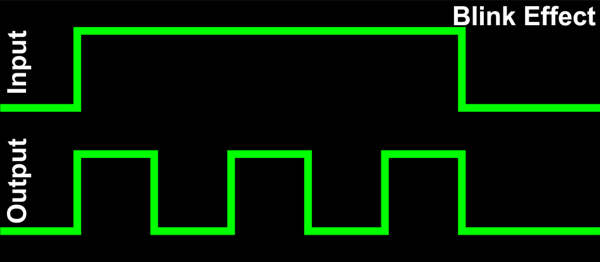
Blink effect which triggers a TargetEffect at specified intervalls with active (org value of TableElementData used in Trigger method is used to trigger the TargetEffect) and inactive (uses 0 as the Value of the TableElementData to trigger the TargetEffect) values.

A configuration section for BlinkEffect might resemble the following structure:
BlinkEffect has the following 7 configurable properties:
The active duration of the blinking in milliseconds.
The inactive duration of the blinking in milliseconds.
The high value for the blinking. Values between 0 and 255 define the actual values which have to be output during the on phase of the blinking. A value of -1 defines that the value which has been received by the trigger event is used.
The low value for the blinking (0-255).
The name of the item.
Name of the target effect.
Triggers EffectNameChanged if value is changed.
The untrigger behaviour defines how the blinking stops.
The property UntriggerBehaviour accepts the following values:
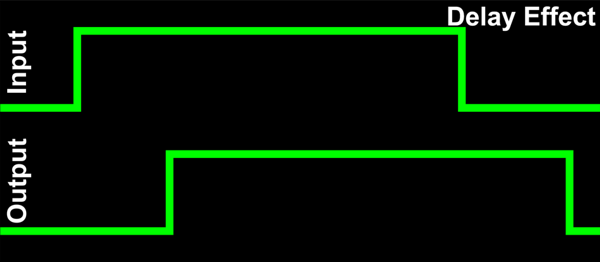
The effect fires a assigned target effect after a specified delay.
The original values supplied when the effect is triggered are forwarded to the target effect.

A configuration section for DelayEffect might resemble the following structure:
DelayEffect has the following 3 configurable properties:
The delay in milliseconds.
The name of the item.
Name of the target effect.
Triggers EffectNameChanged if value is changed.
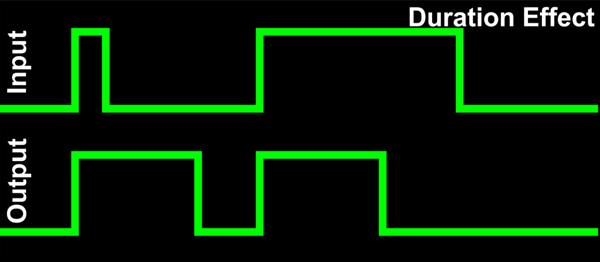
Duration effect which triggers a specified target effect for a specified duration.
When this effect is triggered it triggers the target effect immediately with the same data it has received. After the specified duration it calls trigger on the target effect again with data for the same table elmenet, but with the value changed to 0.

A configuration section for DurationEffect might resemble the following structure:
DurationEffect has the following 4 configurable properties:
The effect duration in milliseconds.
The name of the item.
Valid values are Restart (Restarts the duration) or Ignore (keeps the org duration).
The property RetriggerBehaviour accepts the following values:
Name of the target effect.
Triggers EffectNameChanged if value is changed.
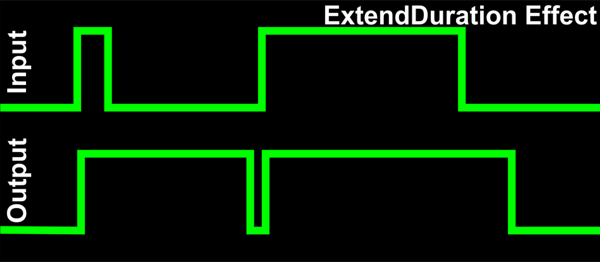
The extend duration effect triggers another effect for a duration which is extebnded by the number of milliseconds specified in DurationMs.
This is done by forwarding triggers calls which are seting the effect to active directly to the target effect and delaying the forwarding of calls which set the effect to inactive by the number of milliseconds specified in DurationMs.

A configuration section for ExtendDurationEffect might resemble the following structure:
ExtendDurationEffect has the following 3 configurable properties:
The extended duration in milliseconds.
The name of the item.
Name of the target effect.
Triggers EffectNameChanged if value is changed.
This effect fades towards the value passed to the effect in the TableElementData of the trigger methods. It is calling the target effect repeatedly with the changing values.
A configuration section for FadeEffect might resemble the following structure:
FadeEffect has the following 5 configurable properties:
The duration for the fading down.
The fade duration mode.
Depending on the FadeDurationMode the transition from the current to the target value will use one of the duration values directly or use the duration values to determine how long it would take to fade through the whole possible value range and the effective fading duration will depend on the defference between the current and the target value.
The property FadeDurationMode accepts the following values:
The duration for fading up.
The name of the item.
Name of the target effect.
Triggers EffectNameChanged if value is changed.
This effect triggers a list of other effect when it is triggered.
A configuration section for ListEffect might resemble the following structure:
ListEffect has the following 2 configurable properties:
The list of effects assigned to the ListEffect.
Nested Properties
The following nested propteries exist for AssignedEffects:
The name of the item.
Limits the max duration of the effect to the specified number of milliseconds.
A configuration section for MaxDurationEffect might resemble the following structure:
MaxDurationEffect has the following 4 configurable properties:
The max effect duration in milliseconds.
The name of the item.
Valid values are Restart (restarts the minimal duration) or Ignore (keeps the org duration).
The property RetriggerBehaviour accepts the following values:
Name of the target effect.
Triggers EffectNameChanged if value is changed.
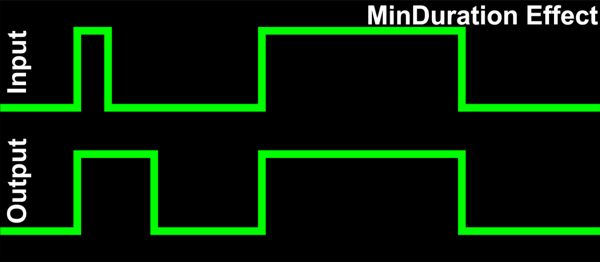
This effect enforces a minimum duration on the effect calls.
Calls which are setting a effect to active (having a trigger value which is not equal 0 or null) are forwarded directly to the TargetEffect.
Calls setting the effect to inactive (having a trigger value of 0) are only forwarded to the TargetEffect after the specified minimum duration has expired.

A configuration section for MinDurationEffect might resemble the following structure:
MinDurationEffect has the following 4 configurable properties:
The minimal effect duration in milliseconds.
The name of the item.
Valid values are Restart (restarts the minimal duration) or Ignore (keeps the org duration).
The property RetriggerBehaviour accepts the following values:
Name of the target effect.
Triggers EffectNameChanged if value is changed.
The NullEffect is a empty effect no doing anything.
A configuration section for NullEffect might resemble the following structure:
NullEffect has the following 1 configurable properties:
The name of the item.
The effects sets the color of a RGBAToy based on the trigger value.
Depending on the setting of the FadeMode property, the effect uses the active or inactive color or a mix of those colors.
A configuration section for RGBAColorEffect might resemble the following structure:
RGBAColorEffect has the following 6 configurable properties:
The active color.
Nested Properties
The following nested propteries exist for ActiveColor:
Fade (active and inactive color will fade depending on trigger value) or OnOff (actvice color is used for triger values >0, otherwise inactive color will be used).
The property FadeMode accepts the following values:
The inactive color.
Nested Properties
The following nested propteries exist for InactiveColor:
The layer number.
The name of the item.
The name of the RGBAToy.
The RGBAMatrixBitmapAnimationEffect displays a anmation which is based on a image file on the defineable part of a matrix of rgb toys (e.g. adressable ledstrip).
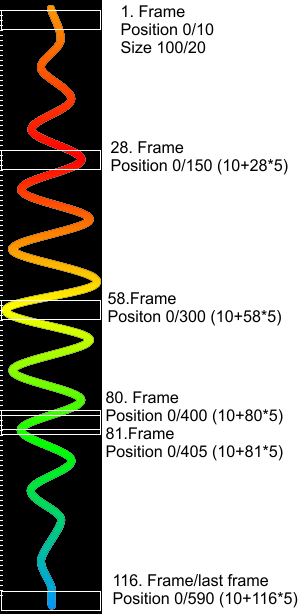
The properties of the effect allow you to specify the position, frame and size of the first image part to be displayed on the matrix. In addition you can define how the effect steps forward through the source picture for the further animation frames.
To get a better idea, have a look at the following video and the picture below it.

The image above shows what DOF does for the following settings:
In this example DOF extracts a area of 20x100pixels for every frame of the animation. For every frame of the animation it steps 5 pixels down, so we slowly progress through the whole image.
A configuration section for RGBAMatrixBitmapAnimationEffect might resemble the following structure:
RGBAMatrixBitmapAnimationEffect has the following 20 configurable properties:
The animation behaviour defines if a animation should run only once, run in a loop or continue at its last position when triggered.
The property AnimationBehaviour accepts the following values:
The number of frames for the whole animation.
The animation frame duration in miliseconds. Defaults to 30ms if not set.
The direction in which the effect will step formward through the source image to get the next frame of the animation.
The property AnimationStepDirection accepts the following values:
The size of the step in pixels or frames (depending on the AnimationStepDirection) to the next frame of the animation.
The bitmap file pattern which is used to load the bitmap file for the effect.
Nested Properties
The following nested propteries exist for BitmapFilePattern:
The number of the frame to be displayed.
The height of the the part of the bitmap which is to be displayed. -1 selects the fully height resp. the remaining height from the BitMapTop position.
The left boundary in pixels of the the part of the bitmap which is to be displayed.
The top of the the part of the bitmap which is to be displayed.
The width in pixels of the the part of the bitmap which is to be displayed. -1 selects the fully width resp. the remaining width from the BitMapLeft position.
The data extract mode which defines how the data is extracted from the source bitmap.
The property DataExtractMode accepts the following values:
Fade (active and inactive values/color will fade depending on trigger value) or OnOff (actvice value/color is used for trigger values >0, otherwise inactive value/color will be used).
The property FadeMode accepts the following values:
The height in percent of the target area for the effect (0-100).
The number of the target layer for the effect.
The left resp. X position of the upper left corner in percent of the target area for the effect (0-100).
The name of the item.
The top resp. Y position of the upper left corner in percent of the target area for the effect (0-100).
The name of the toy which is controlled by the effect.
The width in percent of the target area for the effect (0-100).
The RGBAMatrixBitmapEffect displays a defined part of a bitmap on a area of a RGBAtoy Matrix.
The properties of the effect allow you to select the part of the bitmap to display as well as the area of the matrix on which the bitmap is displayed. Dempending on the size of your bitmap you might choose different modes for the image extraction.
The effect supports numerous imahe formats, inluding png, gif (also animated) and jpg.
The image extraction takes place upon initalization of the framework. While the framework is active, it only outputs the previously extracted and scaled data to allow for better performance.
A configuration section for RGBAMatrixBitmapEffect might resemble the following structure:
RGBAMatrixBitmapEffect has the following 15 configurable properties:
The bitmap file pattern which is used to load the bitmap file for the effect.
Nested Properties
The following nested propteries exist for BitmapFilePattern:
The number of the frame to be used (for animated gifs).
The height of the the part of the bitmap which is to be used.
The left boundary of the the part of the bitmap which is to be used.
The top of the the part of the bitmap which is to be used.
The width of the the part of the bitmap which is to be used.
The data extract mode which defines how the data is extracted from the source bitmap.
The property DataExtractMode accepts the following values:
Fade (active and inactive values/color will fade depending on trigger value) or OnOff (actvice value/color is used for trigger values >0, otherwise inactive value/color will be used).
The property FadeMode accepts the following values:
The height in percent of the target area for the effect (0-100).
The number of the target layer for the effect.
The left resp. X position of the upper left corner in percent of the target area for the effect (0-100).
The name of the item.
The top resp. Y position of the upper left corner in percent of the target area for the effect (0-100).
The name of the toy which is controlled by the effect.
The width in percent of the target area for the effect (0-100).
Sets the spefied area of matrix to the specified colors depending on the trigger value.
A configuration section for RGBAMatrixColorEffect might resemble the following structure:
RGBAMatrixColorEffect has the following 10 configurable properties:
The active color.
Nested Properties
The following nested propteries exist for ActiveColor:
Fade (active and inactive values/color will fade depending on trigger value) or OnOff (actvice value/color is used for trigger values >0, otherwise inactive value/color will be used).
The property FadeMode accepts the following values:
The height in percent of the target area for the effect (0-100).
The inactive color.
Nested Properties
The following nested propteries exist for InactiveColor:
The number of the target layer for the effect.
The left resp. X position of the upper left corner in percent of the target area for the effect (0-100).
The name of the item.
The top resp. Y position of the upper left corner in percent of the target area for the effect (0-100).
The name of the toy which is controlled by the effect.
The width in percent of the target area for the effect (0-100).
This displays a defined part of a bitmap as a animation in the given colors on a area of a RGBAtoy Matrix. The effect take the overall brightness of the pixels of the bitmap to control the brightness of the specified colors for each pixel.
The properties of the effect allow you to select the parts of the bitmap to display for the animation as well as the area of the matrix on which the bitmap is displayed. Depending on the size of your bitmap you might choose different modes for the image extraction.
The effect supports numerous image formats, inluding png, gif (also animated) and jpg.
The image extraction takes place upon initalization of the framework. While the framework is active, it only outputs the previously extracted and scaled data to allow for better performance.
A configuration section for RGBAMatrixColorScaleBitmapAnimationEffect might resemble the following structure:
RGBAMatrixColorScaleBitmapAnimationEffect has the following 22 configurable properties:
The active color.
Nested Properties
The following nested propteries exist for ActiveColor:
The animation behaviour defines if a animation should run only once, run in a loop or continue at its last position when triggered.
The property AnimationBehaviour accepts the following values:
The number of frames for the whole animation.
The animation frame duration in miliseconds. Defaults to 30ms if not set.
The direction in which the effect will step formward through the source image to get the next frame of the animation.
The property AnimationStepDirection accepts the following values:
The size of the step in pixels or frames (depending on the AnimationStepDirection) to the next frame of the animation.
The bitmap file pattern which is used to load the bitmap file for the effect.
Nested Properties
The following nested propteries exist for BitmapFilePattern:
The number of the frame to be displayed.
The height of the the part of the bitmap which is to be displayed. -1 selects the fully height resp. the remaining height from the BitMapTop position.
The left boundary in pixels of the the part of the bitmap which is to be displayed.
The top of the the part of the bitmap which is to be displayed.
The width in pixels of the the part of the bitmap which is to be displayed. -1 selects the fully width resp. the remaining width from the BitMapLeft position.
The data extract mode which defines how the data is extracted from the source bitmap.
The property DataExtractMode accepts the following values:
Fade (active and inactive values/color will fade depending on trigger value) or OnOff (actvice value/color is used for trigger values >0, otherwise inactive value/color will be used).
The property FadeMode accepts the following values:
The height in percent of the target area for the effect (0-100).
The inactive color.
Nested Properties
The following nested propteries exist for InactiveColor:
The number of the target layer for the effect.
The left resp. X position of the upper left corner in percent of the target area for the effect (0-100).
The name of the item.
The top resp. Y position of the upper left corner in percent of the target area for the effect (0-100).
The name of the toy which is controlled by the effect.
The width in percent of the target area for the effect (0-100).
The RGBAMatrixBitmapEffect displays a defined part of a bitmap in the given colors on a area of a RGBAtoy Matrix. The effect take the overall brightness of the pixels of the bitmap to control the brightness of the specified colors for each pixel.
The properties of the effect allow you to select the part of the bitmap to display as well as the area of the matrix on which the bitmap is displayed. Depending on the size of your bitmap you might choose different modes for the image extraction.
The effect supports numerous image formats, inluding png, gif (also animated) and jpg.
The image extraction takes place upon initalization of the framework. While the framework is active, it only outputs the previously extracted and scaled data to allow for better performance.
A configuration section for RGBAMatrixColorScaleBitmapEffect might resemble the following structure:
RGBAMatrixColorScaleBitmapEffect has the following 17 configurable properties:
The active color.
Nested Properties
The following nested propteries exist for ActiveColor:
The bitmap file pattern which is used to load the bitmap file for the effect.
Nested Properties
The following nested propteries exist for BitmapFilePattern:
The number of the frame to be used (for animated gifs).
The height of the the part of the bitmap which is to be used.
The left boundary of the the part of the bitmap which is to be used.
The top of the the part of the bitmap which is to be used.
The width of the the part of the bitmap which is to be used.
The data extract mode which defines how the data is extracted from the source bitmap.
The property DataExtractMode accepts the following values:
Fade (active and inactive values/color will fade depending on trigger value) or OnOff (actvice value/color is used for trigger values >0, otherwise inactive value/color will be used).
The property FadeMode accepts the following values:
The height in percent of the target area for the effect (0-100).
The inactive color.
Nested Properties
The following nested propteries exist for InactiveColor:
The number of the target layer for the effect.
The left resp. X position of the upper left corner in percent of the target area for the effect (0-100).
The name of the item.
The top resp. Y position of the upper left corner in percent of the target area for the effect (0-100).
The name of the toy which is controlled by the effect.
The width in percent of the target area for the effect (0-100).
Displays a shape on a RGBA matrix (typically a ledstrip array). The color of the displayed shape is controlled by the effect.
A configuration section for RGBAMatrixColorScaleShapeEffect might resemble the following structure:
RGBAMatrixColorScaleShapeEffect has the following 11 configurable properties:
The active color.
Nested Properties
The following nested propteries exist for ActiveColor:
Fade (active and inactive values/color will fade depending on trigger value) or OnOff (actvice value/color is used for trigger values >0, otherwise inactive value/color will be used).
The property FadeMode accepts the following values:
The height in percent of the target area for the effect (0-100).
The inactive color.
Nested Properties
The following nested propteries exist for InactiveColor:
The number of the target layer for the effect.
The left resp. X position of the upper left corner in percent of the target area for the effect (0-100).
The name of the item.
The name of the shape.
The top resp. Y position of the upper left corner in percent of the target area for the effect (0-100).
The name of the toy which is controlled by the effect.
The width in percent of the target area for the effect (0-100).
Does create random flickering with a defineable density, durations and color within the spefied area of a ledstrip.
A configuration section for RGBAMatrixFlickerEffect might resemble the following structure:
RGBAMatrixFlickerEffect has the following 15 configurable properties:
The active color.
Nested Properties
The following nested propteries exist for ActiveColor:
The density if the flickering in percent.
Fade (active and inactive values/color will fade depending on trigger value) or OnOff (actvice value/color is used for trigger values >0, otherwise inactive value/color will be used).
The property FadeMode accepts the following values:
The fade down duration in milliseconds for a single flicker/blink of a element.
The fade up duration in milliseconds for a single flicker/blink of a element.
The height in percent of the target area for the effect (0-100).
The inactive color.
Nested Properties
The following nested propteries exist for InactiveColor:
The number of the target layer for the effect.
The left resp. X position of the upper left corner in percent of the target area for the effect (0-100).
The max duration in milliseconds for a single flicker/blink of a element.
The min duration in milliseconds for a single flicker/blink of a element.
The name of the item.
The top resp. Y position of the upper left corner in percent of the target area for the effect (0-100).
The name of the toy which is controlled by the effect.
The width in percent of the target area for the effect (0-100).
Displayes a classical plasma effect on a RGBA matrix/ledstrip array. For more details on the math of the plasma effect, read the following page: http://www.bidouille.org/prog/plasma
A configuration section for RGBAMatrixPlasmaEffect might resemble the following structure:
RGBAMatrixPlasmaEffect has the following 14 configurable properties:
The active color.
Nested Properties
The following nested propteries exist for ActiveColor1:
The active color 2.
Nested Properties
The following nested propteries exist for ActiveColor2:
Fade (active and inactive values/color will fade depending on trigger value) or OnOff (actvice value/color is used for trigger values >0, otherwise inactive value/color will be used).
The property FadeMode accepts the following values:
The height in percent of the target area for the effect (0-100).
The inactive color.
Nested Properties
The following nested propteries exist for InactiveColor:
The number of the target layer for the effect.
The left resp. X position of the upper left corner in percent of the target area for the effect (0-100).
The name of the item.
The plasma density.
The plasma scale.
The plasma speed.
The top resp. Y position of the upper left corner in percent of the target area for the effect (0-100).
The name of the toy which is controlled by the effect.
The width in percent of the target area for the effect (0-100).
Displays a shape on a RGBA matrix (typically a ledstrip matrix). The color of the displayed shape is the org color of the shape (multicolor shapes work as well).
A configuration section for RGBAMatrixShapeEffect might resemble the following structure:
RGBAMatrixShapeEffect has the following 9 configurable properties:
Fade (active and inactive values/color will fade depending on trigger value) or OnOff (actvice value/color is used for trigger values >0, otherwise inactive value/color will be used).
The property FadeMode accepts the following values:
The height in percent of the target area for the effect (0-100).
The number of the target layer for the effect.
The left resp. X position of the upper left corner in percent of the target area for the effect (0-100).
The name of the item.
The name of the shape.
The top resp. Y position of the upper left corner in percent of the target area for the effect (0-100).
The name of the toy which is controlled by the effect.
The width in percent of the target area for the effect (0-100).
A configuration section for RGBAMatrixShiftEffect might resemble the following structure:
RGBAMatrixShiftEffect has the following 13 configurable properties:
The active color.
Nested Properties
The following nested propteries exist for ActiveColor:
Fade (active and inactive values/color will fade depending on trigger value) or OnOff (actvice value/color is used for trigger values >0, otherwise inactive value/color will be used).
The property FadeMode accepts the following values:
The height in percent of the target area for the effect (0-100).
The inactive color.
Nested Properties
The following nested propteries exist for InactiveColor:
The number of the target layer for the effect.
The left resp. X position of the upper left corner in percent of the target area for the effect (0-100).
The name of the item.
The acceleration for the shift speed in percent of the effect area per second.
The shift direction (Left, Right, Up, Down).
The property ShiftDirection accepts the following values:
The shift speed in percentage of the effect area (Left, Top, Width, Height properties) per second .
The top resp. Y position of the upper left corner in percent of the target area for the effect (0-100).
The name of the toy which is controlled by the effect.
The width in percent of the target area for the effect (0-100).
This effect evaluates the condition specified in the Condition property.
A configuration section for TableElementConditionEffect might resemble the following structure:
TableElementConditionEffect has the following 3 configurable properties:
The condition.
The name of the item.
Name of the target effect.
Triggers EffectNameChanged if value is changed.
Inverts the trigger value of the effect before the target effect is called (e.g. 0 becomes 255, 255 becomes 0, 10 becomes 245).
A configuration section for ValueInvertEffect might resemble the following structure:
ValueInvertEffect has the following 2 configurable properties:
The name of the item.
Name of the target effect.
Triggers EffectNameChanged if value is changed.
This effects maps the trigger value to the full range of 0 - 255. If the trigger value is 0, the mapped trigger value for the target effect is also 0. If the trigger value is >0, the mapped trigger value for the target effect is 255.
A configuration section for ValueMapFullRangeEffect might resemble the following structure:
ValueMapFullRangeEffect has the following 2 configurable properties:
The name of the item.
Name of the target effect.
Triggers EffectNameChanged if value is changed.